
My daughter (age 6) is aware that her daddy makes video games, though with somewhat abstract notions of what that actually entails. She has often asked if we could make a game together, which led me to research various child-friendly gamedev tools. On a whim I picked up Game Builder Garage, a game-making toolkit released for the Switch in 2021. I hadn’t heard much about it since its release, but generally trusted Nintendo’s ability to appeal to young children.

 Diagram via
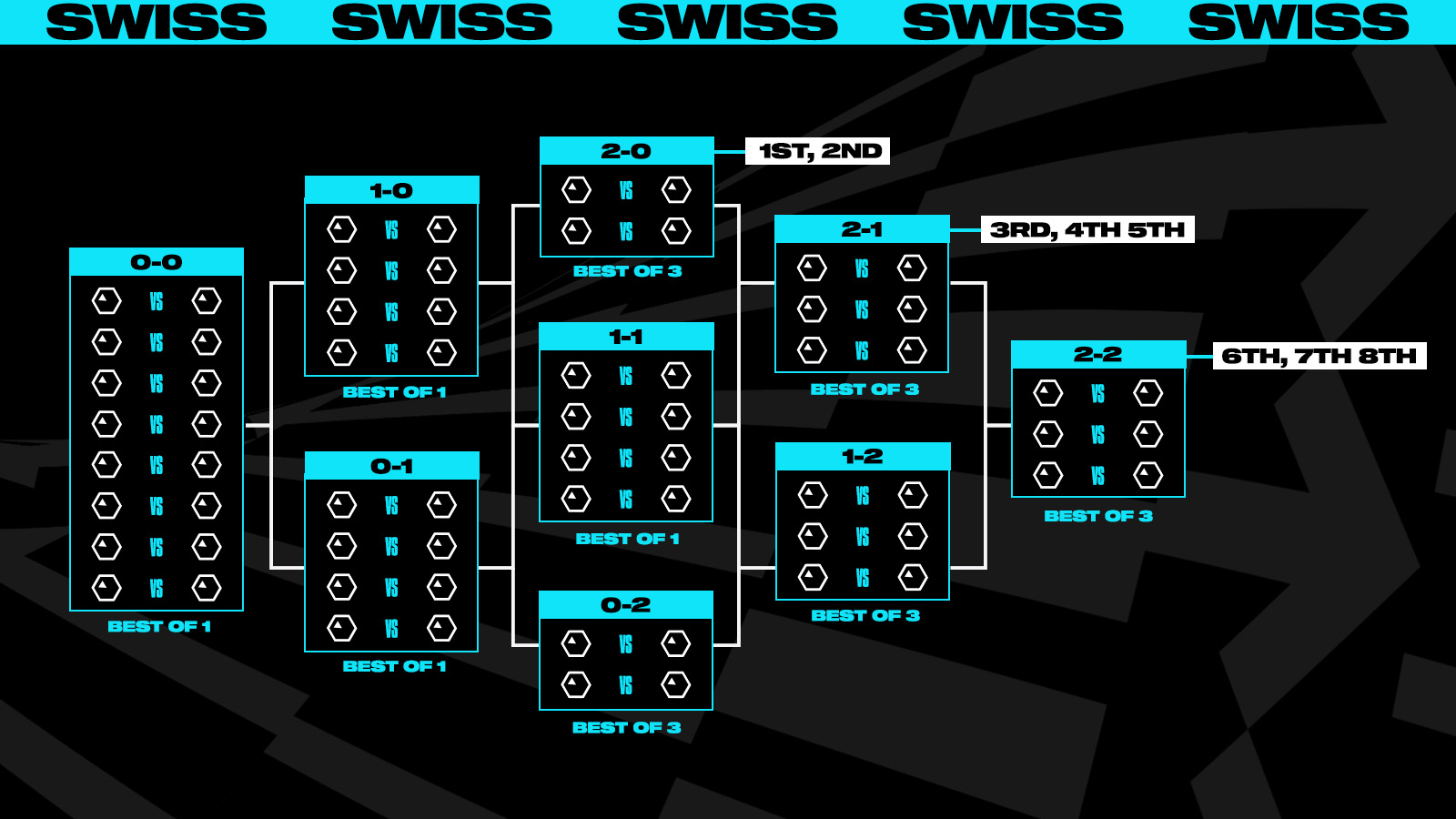
Diagram via